1. Go to Edit > Document Properties > General
2. Set Navigation Mode to History Arrows.
3. Add a text area to be used as Navigation Bar.
4. Edit Text Area
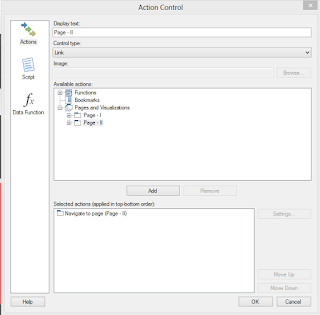
5. Insert Action Control.
6. Set Control type to "Link" (or based on your preference), and add Action Pages and Visualization > Page - II
7. Repeat Step 6 & 7 for pages you want to show.
Done